使用说明
这个插件可以设置很多场景转场效果,其中基于uGUI canvas的可以应用于大部分渲染管线,基于URP RenderFeature的可以应用于URP。 可以使用非常简单的配置和纹理来设置非常复杂的过渡场景。
Setup
创建 Screen Transition Settings
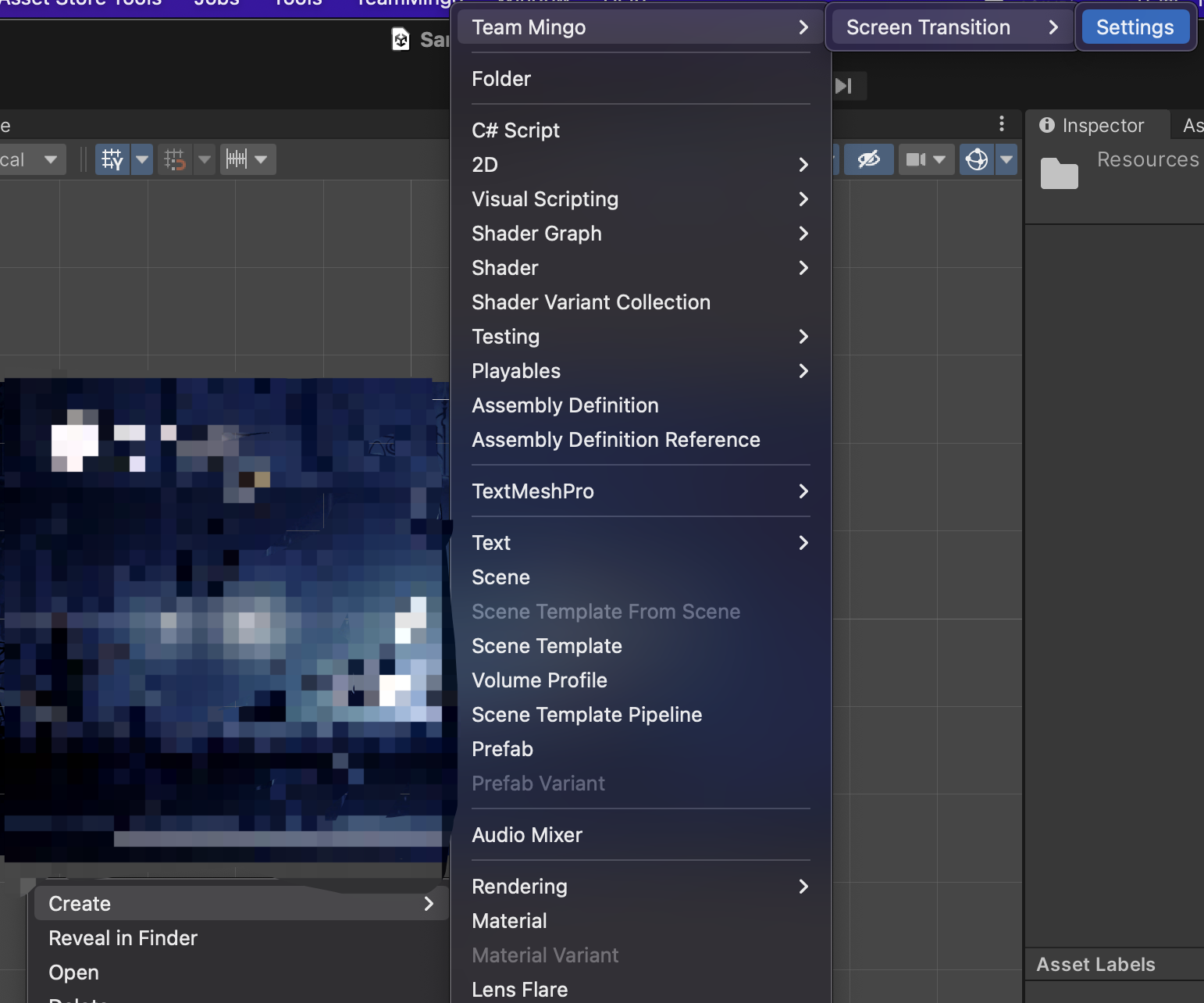
在 Assets 的任意位置创建: Create > Team Mingo > Screen Transition > Settings

全局配置
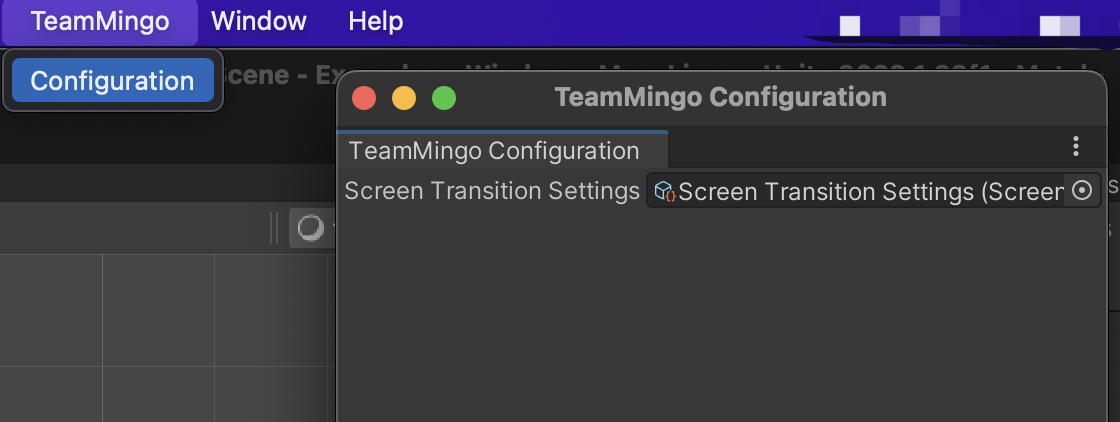
通过Unity顶部菜单打开 Team Mingo Configuration : Team Mingo > Configuration

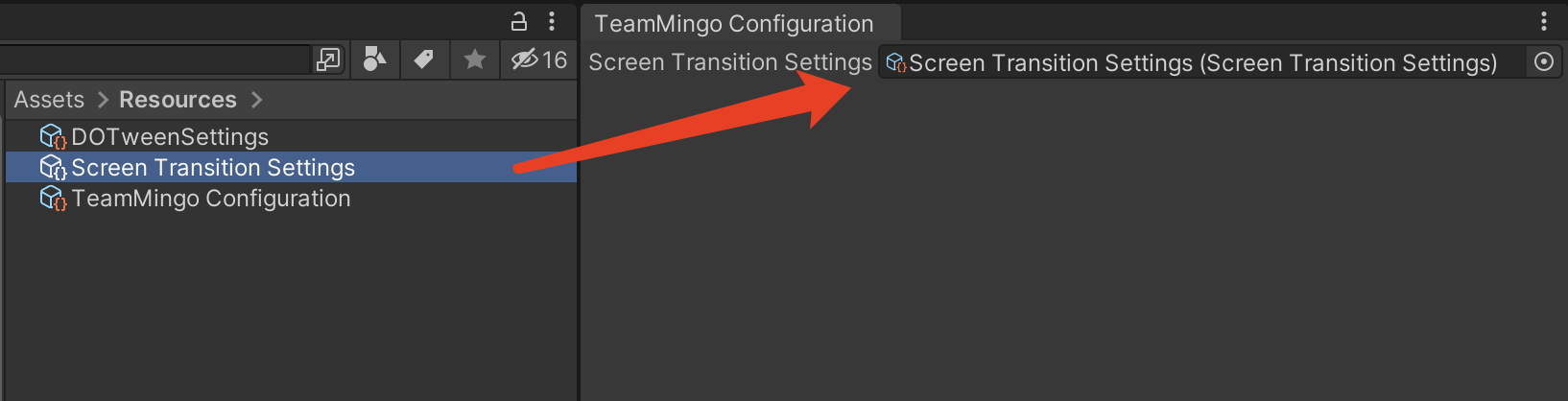
把创建的设置拖入字段 Screen Transition Settings

完成了基本设置,可以开始配置过渡效果。
设置基于uGUI的过渡效果
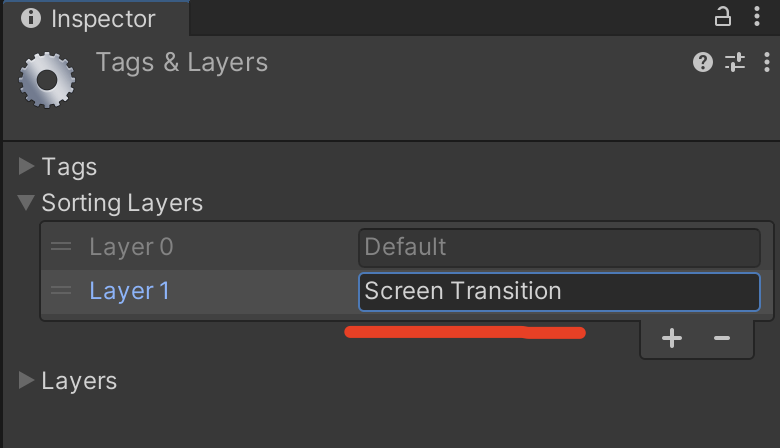
基于uGUI的transition,我们需要配置canvas所在的排序层,所以我们先添加一个排序层,这样transition canvas可以显示在其他元素的前面,比如场景角色UI

添加一个过渡效果
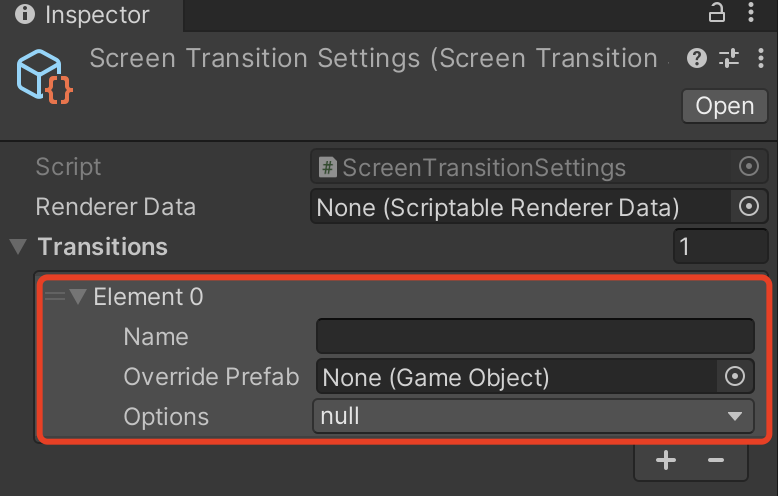
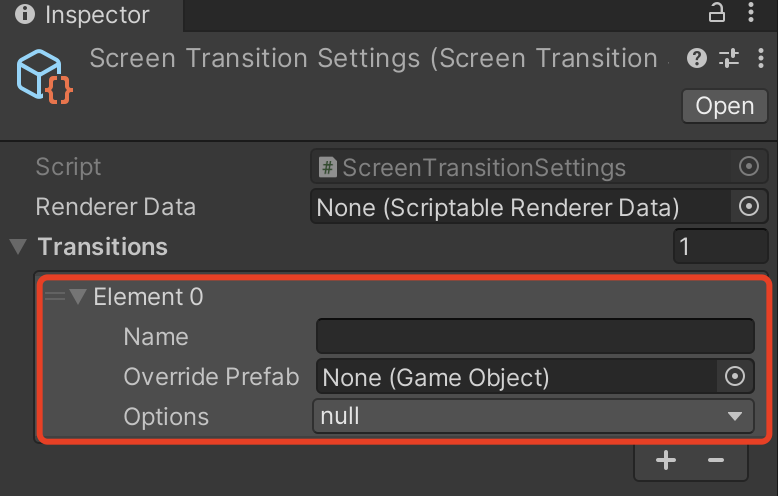
选中之前创建的 Screen Transition Settings 在 Transitions 列表里添加一项:

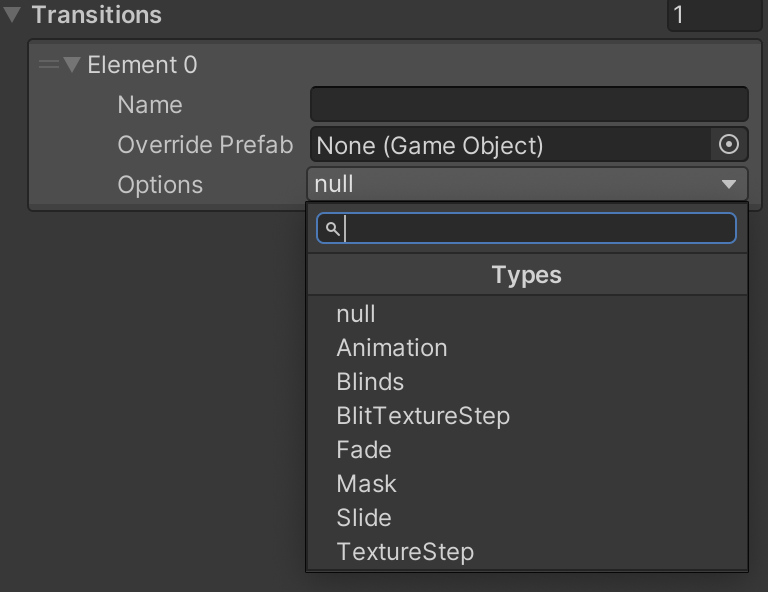
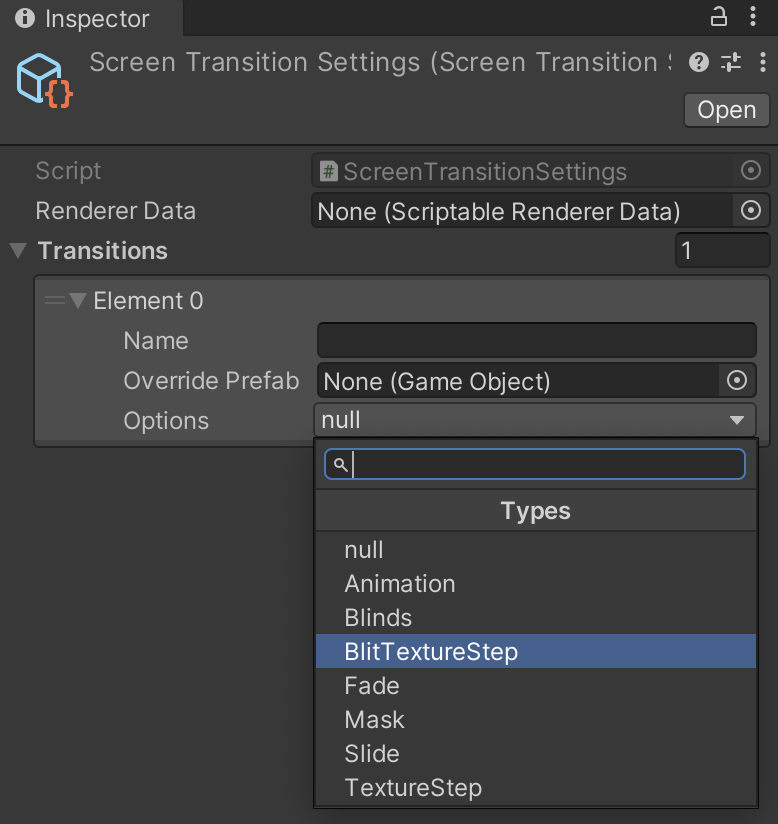
在 Options 里选择一种过渡类型

除了 BlitTextureStep, 每个类型都是基于 Canvas的
设置基于 Blit 的过渡效果
添加一个 Renderer Feature
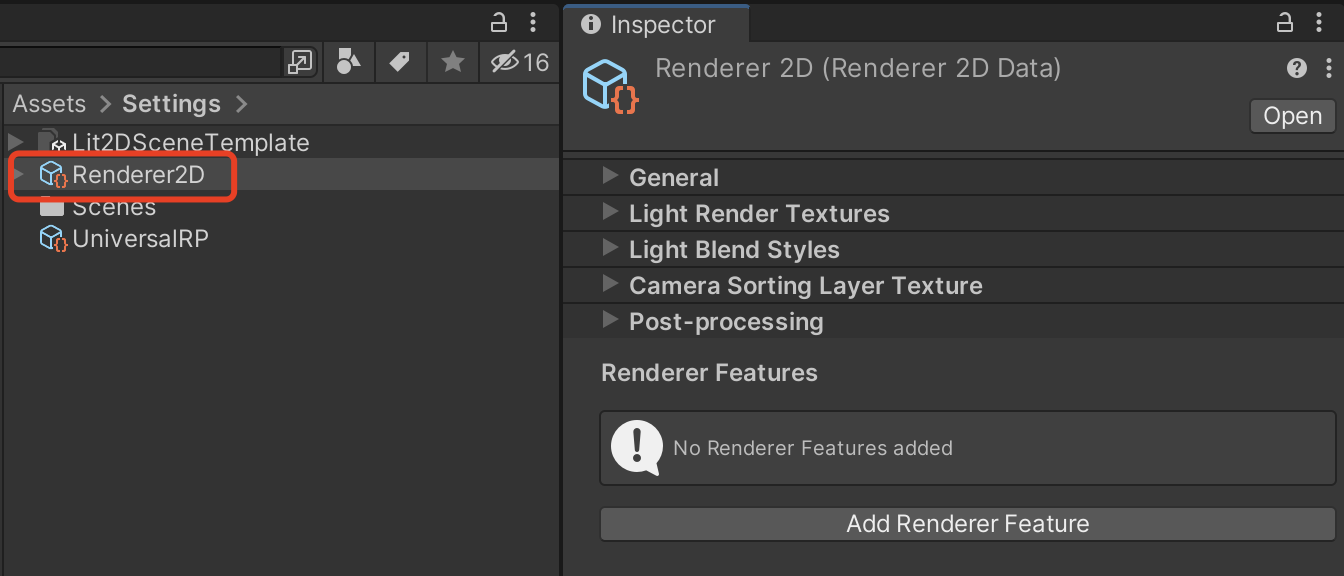
选中你的 URP Renderer Data, 我这边案例是 Renderer 2D,实际3D的也可以

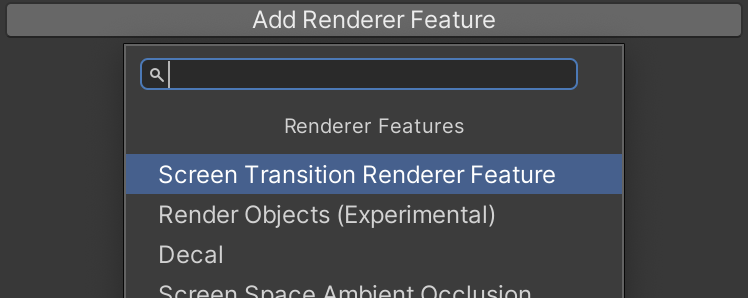
点击 Add Renderer Feature 如何选择 Screen Transition Renderer Feature

这样就完成了基于 Blit 的设置
添加 BlitTextureStep 类型的过渡效果
选中 Screen Transition Settings 在列表中添加一项:

通过 Options 选择 BlitTextureStep

使用
在设置好后, 就可以非常简单的使用过渡效果了. 接下了会描述三种使用方式,包含代码和非代码的形式。
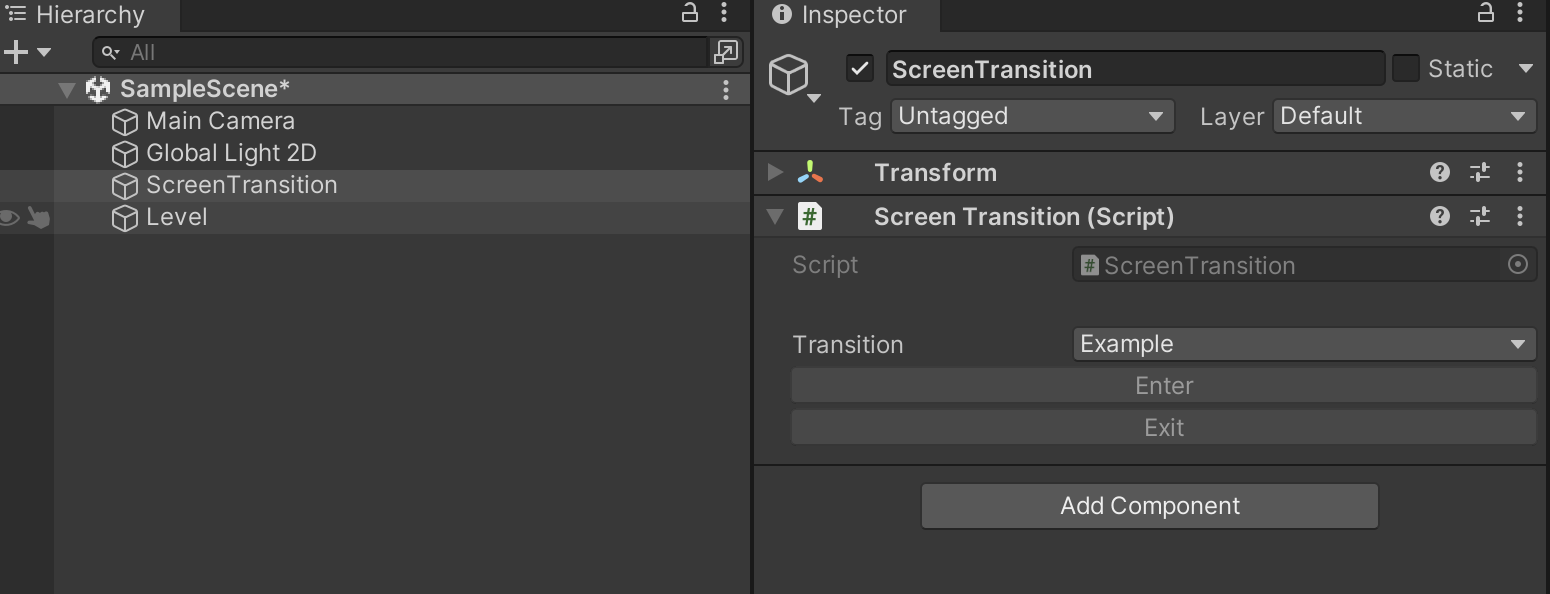
Component: Screen Transition

通过给任意游戏对象添加一个名为ScreenTransition的组件,如何通过Unity的各种方法调用ScreenTransition的Enter和Exit方法。 例如,当单击按钮时,将其添加到事件列表中。 比如 Button 组件:
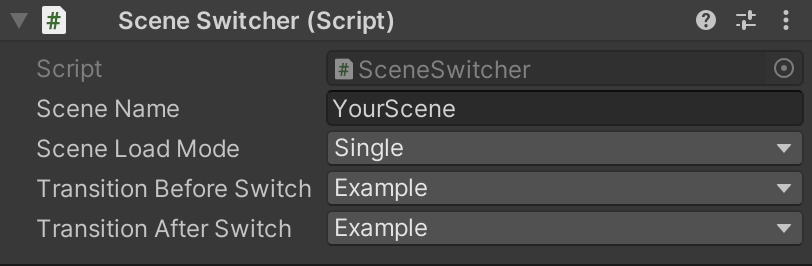
Component: SceneSwitcher

通过给任意游戏对象添加一个名为SceneSwitch的组件,然后通过Unity的各种方法调用Switch方法。 例如,单击按钮时,将 SceneSwitch.Switch() 添加到事件列表中。
代码方式: 使用ScreenTransitions 持久化单列
ScreenTransitions.Instance.EnterTransition("Your Transition Name");
ScreenTransitions.Instance.ExitTransition("Your Transition Name");
// with coroutine
// enter
yield return ScreenTransitions.Instance.Enter("Your Transition Name");
... 其他代码
//. exit
yield return ScreenTransitions.Instance.Exit("Your Transition Name");
Screen Transition Settings 配置详解
Name: 名称,必须唯一的,以备插件识别
通用配置
Camera Tag: Canvas 的 world camera Sorting Layer: Canvas 的 sorting layer Sorting Order: Canvas 的 sorting order Duration: 过渡时间 Color: 过渡的颜色,如果不设置图片则使用这个纯色 Ease: 过渡缓动曲线
Fade
Screen Sprite: 使用图片而不是颜色作为过度屏幕
Blinds
Blinds: 多少条百叶窗 Direction: 百叶窗翻转方向 Screen Sprite: 使用图片而不是颜色作为过度屏幕
Mask
Sprite: 遮罩图形 Scale: 调整此值以调整遮罩的过渡大小 Enable Track: 是否跟踪聚焦效果 Track Tag: 聚焦到哪个tag的对象上,比如Player Screen Sprite: 使用图片而不是颜色作为过度屏幕
Slide
Screen Sprite: 使用图片而不是颜色作为过度屏幕 Direction: 滑动的方向
TextureStep/BlitTextureStep
Smoothing: 过渡平滑度 Screen Texture: 过渡屏幕的纹理,使用这项时,Color应设置为白色 Transition Sprite: 过渡效果,使用一张灰度的图片作为过度效果